
To make the Rocket.Chat experience even more pleasant and smooth for our users, the development efforts of version 3.14.0 were focused on design tweaks and bug fixes. The sizes of the graphic elements present in the last releases have been improved, alongside some new security fixes and improvements in the usability of our new Teams feature. We believe that this will allow a wider and more correct use of Rocket.Chat.
The Rocket.Chat launch strategy is based on having an adequate number of resources with a high degree of quality. To summarize: 48 bugs were fixed, 9 improvements were made and 9 new features were developed. The release also had 29 contributors, to whom we say thank you very much!
*You can check the complete release by clicking here.
NEW FEATURES
APPS: Method to fetch Omnichannel Departments (#21690)
New method in the omnichannel bridge that allows apps to fetch departments that are enabled and have agents assigned.
APPS: onInstall and onUninstall events (#21565)
Adding the user information when installing and uninstalling an App to the Apps-Engine.
ENTERPRISE: LDAP Teams Sync (#21658)
Enterprise: Second layer encryption for data transport (alpha) (#21692)
The second layer encryption for data transport works by implementing the ECDH algorithm, where session keys are exchanged before the rest of the communication. This feature is enterprise only since it requires the micro-services architecture and it's in the early stage of tests as an alpha feature and documentation may not be available before the beta stage.
New set of rules for client code (#21318)
This small PR does the following:
- Now React is the web client's first-class citizen, being loaded before Blaze. Thus, BlazeLayout calls render templates inside of a React component (BlazeLayoutWrapper);
- Main client startup code, including polyfills, is written in TypeScript;
- At the moment, routes are treated as regular startup code; it's expected that FlowRouter will be deprecated in favor of a new routing library;
- React was updated to major version 17, deprecating the usage of React as namespace (e.g. use memo() instead of React.memo());
- The client/ and ee/client/ directory are linted with a custom ESLint configuration that includes:
- Prettier;
- react-hooks/* rules for TypeScript files;
- react/no-multi-comp, enforcing the rule of one single React component per module;
- react/display-name, which enforces that React components must have a name for debugging;
- import/named, avoiding broken named imports.
- A bunch of components were refactored to match the new ESLint rules.
On Hold system messages (#21360)

Password history (#21607)
- Store each user's previously used passwords in a passwordHistory field (in the users record);
- Users' previously used passwords are stored in their passwordHistory even when the setting is disabled;
- Add "Password History" setting -- when enabled, it blocks users from reusing their most recent passwords;
- Convert comparePassword file to TypeScript.


REST endpoint teams.update (#21134)
Standard Importer Structure (#18357)
IMPROVEMENTS
APPS: Scheduler option to skip immediate execution of recurring jobs (#21353)
Create and schedule a task manually at scheduleRecurring method so the first iteration runs after the configured interval. This is accomplished by adding the setting skipImmediate: true when setting up the task.
Remove useless tab bar options from Omnichannel rooms (#21561)

Invalid font size for hiragana and katakana (#559)
Japanese characters were being recognized as emojis and thus not being rendered correctly on the Live Chat widget. This improvement fixes this problem and allows our japanese rocketeers to communicate without any problems.
Sound notification on/off (#567)
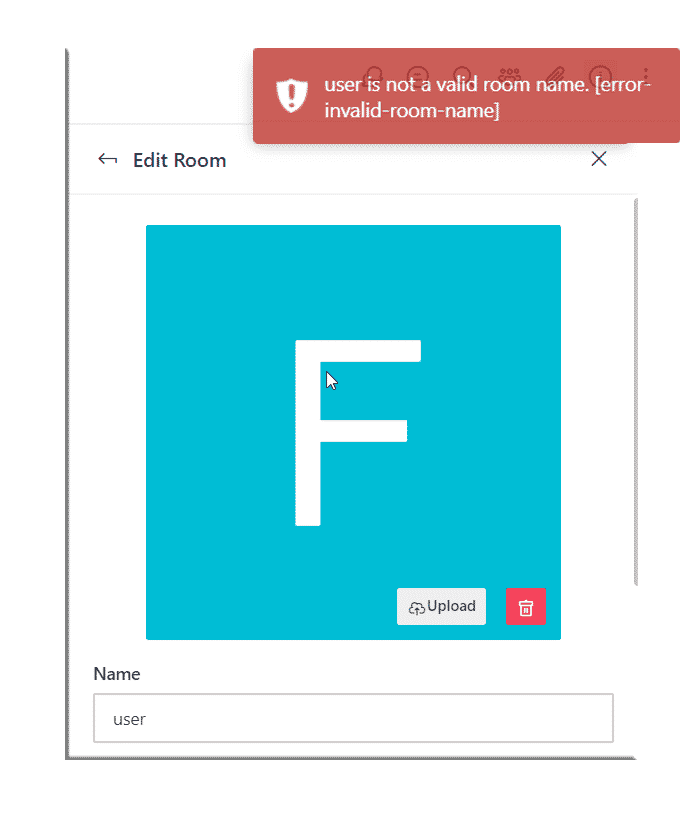
Add error messages to the creation of channels or usernames containing reserved words (#21016)
- Display error messages when the user attempts to create or edit users' or channels' names with any of the following words (case-insensitive):
- admin;
- administrator;
- system;
- user.




Add permission check when adding a channel to a team (#21689)
Add proxy for data export (#20998)
Add a proxy for data export downloads (instead of just linking ufs urls) so we can have more control over its response. Also added a human readable message when the user tries to download the user-data unauthenticated.
Add support to range downloads on file system storage (#21463)
Alert on team deletion (#21617)

Do not require pre-configured tags in Omnichannel chats (#21488)



Embed details by requesting using the accept language header on the request (#21686)
Send Accept-Language header on oembed requests.
Resize custom emojis on upload instead of saving at max res (#21593)
- Create new MediaService (ideally, should be in charge of all media-related operations).
- Resize emojis to 128x128.
- 48 Bug fixes
Frequently asked questions about <anything>


- Digital sovereignty
- Federation capabilities
- Scalable and white-labeled


- Highly scalable and secure
- Full patient conversation history
- HIPAA-ready


- Digital sovereignty
- Trusted by National Geospatial-Intelligence Agency (NGA), the US Army, the US Navy, and the US Air Force
- Matrix federation capabilities
%201.svg)

- Open source code
- Highly secure and scalable
- Unmatched flexibility


- End-to-end encryption
- Cloud or on-prem deployment
- Supports compliance with HIPAA, GDPR, FINRA, and more


- Supports compliance with HIPAA, GDPR, FINRA, and more
- Highly secure and flexible
- On-prem or cloud deployment





